Angular CLI helps developers to create projects easily and quickly. As we know already, Angular CLI tool is used for development and built on top of Node.js, installed from NPM.This chapter explains about Angular 8 CLI commands in detail.
Verify CLI
Before moving to Angular CLI commands, we have to ensure that Angular CLI is installed on your machine. If it is installed, you can verify it by using the below command −
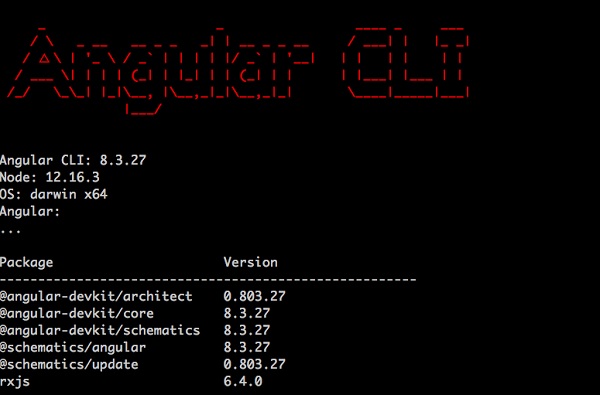
ng version
You could see the below response −

If CLI is not installed, then use the below command to install it.
npm install -g @angular/cli@^8.0.0
Let’s understand the commands one by one in brief.
New command
To create an application in Angular, use the below syntax −
ng new <project-name>
Example
If you want to create CustomerApp then, use the below code −
ng new CustomerApp
Generate Command
It is used to generate or modify files based on a schematic. Type the below command inside your angular project −
ng generate
Or, you can simply type generate as g. You can also use the below syntax −
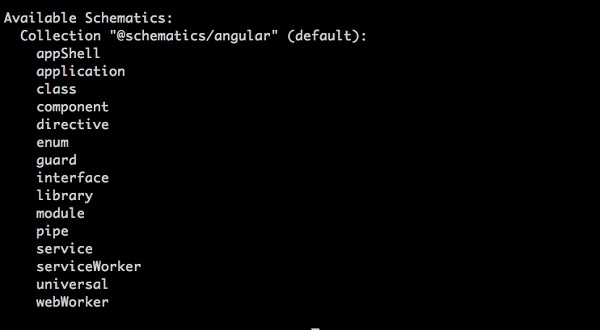
ng g
It will list out the available schematics −

Let’s understand some of the repeatedly used ng generate schematics in next section.
Create a component
Components are building block of Angular. To create a component in angular use the below syntax −
ng g c <component-name>
For example, if user wants to create a Details component then use the below code −
ng g c Details
After using this command, you could see the below response −
CREATE src/app/details/details.component.scss (0 bytes) CREATE src/app/details/details.component.html (22 bytes) CREATE src/app/details/details.component.spec.ts (635 bytes) CREATE src/app/details/details.component.ts (274 bytes) UPDATE src/app/app.module.ts (1201 bytes)
Create a class
It is used to create a new class in Angular. It is defined below−
ng g class <class-name>
If you want to create a customer class, then type the below command −
ng g class Customer
After using this command, you could see the below response −
CREATE src/app/customer.spec.ts (162 bytes) CREATE src/app/customer.ts (26 bytes)
Create a pipe
Pipes are used for filtering the data. It is used to create a custom pipe in Angular. It is defined below −
ng g pipe <pipe-name>
If you want to create a custom digit counts in a pipe, then type the below command −
ng g pipe DigitCount
After using this command, you could see the below response −
CREATE src/app/digit-count.pipe.spec.ts (204 bytes) CREATE src/app/digit-count.pipe.ts (213 bytes) UPDATE src/app/app.module.ts (1274 bytes)
Create a directive
It is used to create a new directive in Angular. It is defined below −
ng g directive <directive-name>
If you want to create a UnderlineText directive, then type the below command −
ng g directive UnderlineText
After using this command, you could see the below response −
CREATE src/app/underline-text.directive.spec.ts (253 bytes) CREATE src/app/underline-text.directive.ts (155 bytes) UPDATE src/app/app.module.ts (1371 bytes)
Create a module
It is used to create a new module in Angular. It is defined below −
ng g module <module-name>
If you want to create a user information module, then type the below command −
ng g module Userinfo
After using this command, you could see the below response −
CREATE src/app/userinfo/userinfo.module.ts (194 bytes)
Create an interface
It is used to create an interface in Angular. It is given below −
ng g interface <interface-name>
If you want to create a customer class, then type the below command −
ng g interface CustomerData
After using this command, you could see the below response −
CREATE src/app/customer-data.ts (34 bytes)
Create a web worker
It is used to create a new web worker in Angular. It is stated below −
ng g webWorker <webWorker-name>
If you want to create a customer class, then type the below command −
ng g webWorker CustomerWebWorker
After using this command, you could see the below response −
CREATE tsconfig.worker.json (212 bytes) CREATE src/app/customer-web-worker.worker.ts (157 bytes) UPDATE tsconfig.app.json (296 bytes) UPDATE angular.json (3863 bytes)
Create a service
It is used to create a service in Angular. It is given below −
ng g service <service-name>
If you want to create a customer class, then type the below command −
ng g service CustomerService
After using this command, you could see the below response −
CREATE src/app/customer-service.service.spec.ts (379 bytes) CREATE src/app/customer-service.service.ts (144 bytes)
Create an enum
It is used to create an enum in Angular. It is given below −
ng g enum <enum-name>
If you want to create a customer class, then type the below command −
ng g enum CustomerRecords
After using this command, you could see the below response −
CREATE src/app/customer-records.enum.ts (32 bytes)
Add command
It is used to add support for an external library to your project. It is specified by the below command −
ng add [name]
Build command
It is used to compile or build your angular app. It is defined below −
ng build
After using this command, you could see the below response −
Generating ES5 bundles for differential loading... ES5 bundle generation complete.
Config command
It is used to retrieve or set Angular configuration values in the angular.json file for the workspace. It is defined below −
ng config
After using this command, you could see the below response −
{
"$schema": "./node_modules/@angular/cli/lib/config/schema.json",
"version": 1,
"newProjectRoot": "projects",
"projects": {
"MyApp": {
"projectType": "application",
"schematics": {
"@schematics/angular:component": {
"style": "scss"
}
},
.............................
.............................
Doc command
It is used to open the official Angular documentation (angular.io) in a browser, and searches for a given keyword.
ng doc <keyword>
For example, if you search with component as ng g component then, it will open the documentation.
e2e command
It is used to build and serves an Angular app, then runs end-to-end tests using Protractor. It is stated below −
ng e2e <project> [options]
Help command
It lists out available commands and their short descriptions. It is stated below −
ng help
Serve command
It is used to build and serves your app, rebuilding on file changes. It is given below: −
ng serve
Test command
Runs unit tests in a project. It is mentioned below −
ng test
Update command
Updates your application and its dependencies. It is given below −
ng update
Version command
Shows Angular CLI version. It is stated below −
ng version
Thanks a lot for the blog article.Really looking forward to read more. Really Cool.